Admin Panel Dashboard specifications
Overview
This document explores how the Frontend of Admin UI panel will be. It specifies the following:
- Front end framework - e.g. Vue, React, or Platform X.
- Front end screen definition / functionality using screenshots from previous design work.
NOTE This will be running behind an Apache reverse proxy server and DynamoDB.
JS APP -> Apache Proxy -> (Service (ECS) - NodeJS/Python Flask/Django - Golang)
This will be the JS App that will call the backend services.
We will also be including the current functions of the Admin Panel and associated screens we are using in our first iteration of our Application using Home Assistant as our native backend.
Figma File: https://www.figma.com/file/z1PJbb1IwA32OKek0WkmuN/OB-Control-Panel
Frontend Framework. What & Why?
Vue vs. React vs. Angular
Components
In Angular, components are referred to as directives. Directives are just markers on DOM elements, which Angular can track and attach specific behavior too. Therefore, Angular separates the UI part of components as attributes of HTML tags, and their behaviors in the form of JavaScript code. This is what sets it apart when looking at Angular vs React.
React, interestingly, combines the UI and behavior of components. In React, the same part of the code is responsible for creating a UI element and dictating its behavior.
When looking into Vue vs React, in Vue, UI and behavior are also a part of components, which makes things more intuitive. Also, Vue is highly customizable, which allows you to combine the UI and behavior of components from within a script. Further, you can also use pre-processors in Vue rather than CSS, which is a great functionality. Vue is great when it comes to integration with other libraries, like Bootstrap.
Performance & DOM
React.js uses virtual DOM (Document Object Model – allows accessing and changing document contents, layout, and even structure). While Angular 2 operates on real DOM.
Imagine you want to update user profile details, let’s say, their last name. Real DOM, instead of changing just that bit of info, updates the entire tree structure of HTML tables until it reaches the needed data. In our case, it's the last name.
While virtual DOM allows us to update the changes without rewriting the entire HTML doc virtually. This renders updates much faster and ensures fast performance – no matter of the apps' size.
Although Angular is a full front-end framework, the real DOM feature makes it's apps slower when dealing with a ton of data requests.
Component Architecture
React approaches building UIs by breaking them into components. Here's how it works: you build components that manage their own state and structure them together into more complex UIs.
Still, if the project architecture is based on React, you’ll need multiple integrations and supporting tools.
Some of them are:
- Redux (a state container which speeds up the work of React in large apps)
- Babel (converts JSX into JavaScript for the app to be understood by browsers)
- Webpack (a standard module bundler)
Unlike React, Angular is a pure full-fledged framework which comes with many out-of-the-box features like:
- RxJS introduces the concept of reactive programming to JS
- Angular CLI is a powerful command-line interface
- Angular Universal used for server-side rendering
Generally, both Angular and React.js come with robust ecosystems. React is easier to grasp, but it requires multiple integrations like Redux to use it's potential fully.
By the way, since React is a library, you can integrate it into any project, even if the project itself is written in Angular. (Why do this is a different debate though but such an opportunity exists).
Bundle size
Why does size matter? The smaller is the file, the faster it loads. The faster it loads, the higher is the ranking – and, ultimately, the conversion rate (and margin).
Angular solves this problem by not including the entire bundle of Angular framework in the user's app. As part of the build process, it gets rid of:
- Development utilities
- Unused modules
Then, minification and compression take place allowing the framework to perform extra optimizations.
As for ReactJS, it's the use of webpack (splits your code into smaller parts), tree shaking, and dynamic imports that reduce the bundle size.
Tree shaking (or dead-code elimination) means that unused modules won't be included in the bundle during the build process. With dynamic imports, the app loads the code needed initially--and load the rest on demand.
Scalability
When choosing a tool, keep in mind the future scope of the project.
React (versus Angular) relies heavily on third-party tools. Same in case you need to scale your app. Yet a maintainable architecture with server-side rendering can still be easily developed with React. Facebook, WhatsApp, and Instagram all make use of React, and each of them is a large app at a global scale.
On the other hand, Angular (versus React) comes packed with all the core features developers may need for scaling an existing app by adding new functionality.
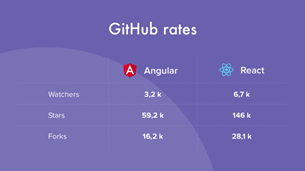
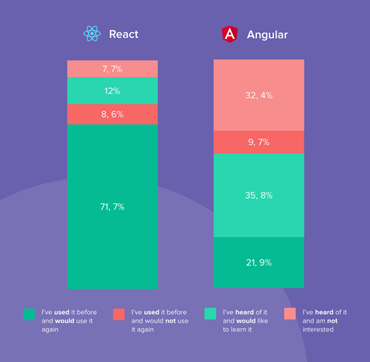
Popularity
Stack Overflow names React.js the most loved and most wanted web framework by developers (74.5%). Angular has a lower rate – 57.6% of developers are interested in working with it.
After all, we prefer React
Apache Reverse Proxy Configuration for create-react-app
Useful Links:
- JSON-G/apache-conf-react-proxy: Apache Reverse Proxy Configuration for create-react-app
- How to deploy a React App on Apache web server
DynamoDB and React
Useful Links:
- DynamoDB GUI with Electron, React & Typescript
- Going serverless with React and AWS Amplify Part 2: Creating And Using Serverless Services
- https://betterprogramming.pub/how-to-use-aws-dynamodb-in-react-70b55ffff93e
- https://codeburst.io/data-driven-react-with-apollo-dynamodb-and-infrastructure-components-a23ebbe8f98b
Frontend Functionalities & Screenshots.
Admin login
Simple login process for now, should add 2FA later.
Admin Signup
Create an account, take info about the admin such as: First Name, Last Name, Email, Password, Mobile Number, Country.
Admin panel Users
Aka View All Admins
- List all users of the admin panel in a table with some information about each user (username, name, email, phone, access type).
- Enable the admin to invite new users.
Admin logout
Simple logout process.
List of Seapods
- List all seaPods with some information for each (seapod name, owner, type, location, status, access level).
- Enable the admin to add new seapods. Why??
- Filter option to display specific columns.
Table View in desktop version, A list of cards in mobile version.
Map view: to show each seapod’s location.
Seapod Info
a page that displays some general information about the selected seaPod
SeaPod users
list all users and their connected seaPods with some information (user name, seaPod name, member since, type, access period, seaPod location).
SeaPod member info
a page to display some information about the selected seaPod member.
SeaPod locations (rooms and facilities)
- listing all the locations of the selected seaPod.
- each location has its configuration page.
SeaPod Devices
- listing all devices of the selected seaPod.
- enable the admin to add new devices.
- enable the admin to edit or remove devices.
- filter option to select specific columns.